こんにちは!
WACCA MUSIC SCHOOL、イラスト講師のmie(ミイ)です!
今日のブログでは前回に続き色の配色
色の3属性についてお話ししたいと思います☺️
1:色相
色の3属性は
「色相・明度・彩度」で構成されています。
まずはひとつめ『色相』
これは色の変化、色味です!

こういう画像を見たことがありませんか?
これは『色相環』や『カラーサークル』と呼ばれ
デジタルでお絵描きをする方なら一度は見たことがあるのではないでしょうか?
この図を使うと反対側にある補色や、隣り合う色味が一目瞭然ですね!
補色や隣り合う色味はイラストの配色を決める時にとても役に立ちます。
ぜひこの画像の色味の配置を覚えておきましょう♪
2:明度
ふたつめは『明度』
明度=色の明るさです!
明度が高いほど白っぽく(高明度)、
また低いほど黒っぽく(低明度)になります。
明度が高い→元になる色に白の絵の具を混ぜたイメージ
明度が低い→元になる色に黒の絵の具を混ぜたイメージ
で考えていただくとわかりやすいかと思います!
明度が高いほど軽やかで
明度が低いほど重厚なイメージのイラストになります。
3:彩度
みっつめは『彩度』
彩度は色の鮮やかさです。
彩度が高いほど鮮やかでくっきりとした色 (高彩度)になり、
低いほどくすんだり濁った色味 (低彩度)になっていきます。
彩度の高い色は発色が良く、イラストの中でもパッと目を引くのでアクセントになる反面、
色自体に強い力があるので、
多用したり組み合わせによっては目がチカチカしたり、イラストがごちゃごちゃと散らかった印象になる可能性もあるので要注意です!
色の3属性を使って、、、
イラストを描く時はこの3つの要素を意識して配色を決めていくと失敗が少ないです。
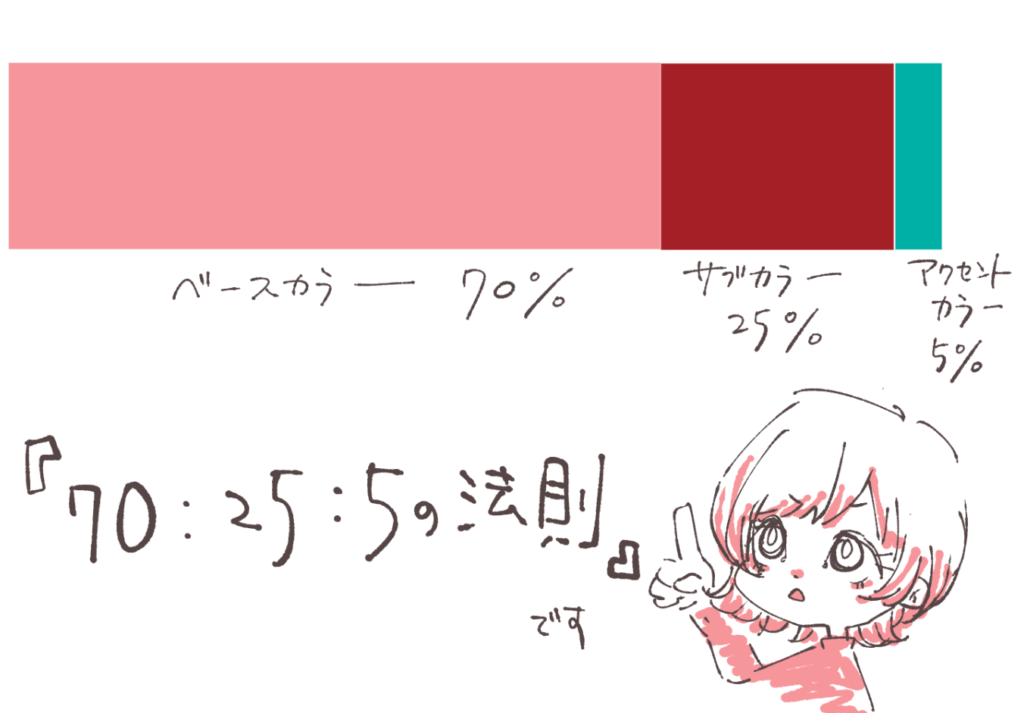
前回のブログでご紹介した
「70:25:5の法則」

と組み合わせて
ベースカラーは彩度が高すぎない色を選びましょう。
サブカラーはベースカラーを基本に、彩度や明度に変化をつけたり、色相で隣り合う色味を選ぶとまとまった配色になります♪
アクセントカラーにはベースカラーの補色になる色を、彩度高めに使うと絵のポイントになります✨
こんな感じで、
『色にはどういう要素があるのか』を考えながら配色を考えていくと、
もうワンランク上の色選びができると思います✨
まずは無料体験レッスンから♪
レッスンでは実技的な内容の他にもこういったイラスト制作の知識、アイディアを
実際の作例を見ながらお話ししています。
気になった方はぜひ一度無料体験レッスンをお試しくださいませ☺️
たくさんの生徒さんにお会いできるのを
楽しみにしています✨
mieでした〜〜!